你知道做UI界面设计有多费劲吗?从搭结构、定风格、排版配色,到交互逻辑,一步都不能少,流程又长,改起来还特别麻烦。对于没有设计背景的产品经理或运营来说,更是“动一下全盘推”。现在情况不一样了。借助AI设计工具,只要你能清楚说出想要的界面效果,系统就能帮你自动生成结构完整、配色合理、交互到位的高保真UI设计稿,还能直接用于评审、修改,甚至交付开发。这篇文章将带你从0开始,体验如何用AI搞定一整套UI设计稿——从选工具、写提示词,到生成界面、优化细节,步骤清晰、实操为主,跟着做就能上手。

一、为什么用AI生成UI设计稿
手动UI设计流程痛点多
手动UI设计流程往往从“零”开始,需要手动搭建页面结构、摆放组件、统一配色与风格,再逐步添加交互逻辑。整个过程不仅繁琐,还很容易在细节上反复返工。特别是在需求频繁变动的早期阶段,一次小改动可能意味着整个页面都要重画。对没有设计背景的人来说,这一套流程几乎是门槛极高的“技术活”。

AI生成UI设计更快更准
AI设计工具的出现,极大地简化了UI设计的门槛和流程。你只需要输入一句话描述需求,AI就能帮你生成一个结构完整、配色合理、交互到位的页面草图。自动排版、智能推荐组件、统一风格都不用手动操心,系统会帮你完成。同时,AI生成的界面不是静态图,而是支持交互和在线编辑的高保真原型,既能评审展示,也能直接交付开发使用。
谁适合用AI生成UI设计稿
AI设计工具特别适合那些不具备专业设计技能,但又有UI界面设计需求的人群。比如,产品经理可以快速构建原型页面,用于功能验证和团队沟通;运营或市场人员可以轻松制作活动页面或演示Demo;对于初创团队来说,AI设计工具能显著节省人力成本,加快产品迭代;就算是完全没有设计经验的新手,也能在AI的辅助下生成专业水准的UI界面,实现“所想即所画”。
二、好用的AI生成UI工具分享

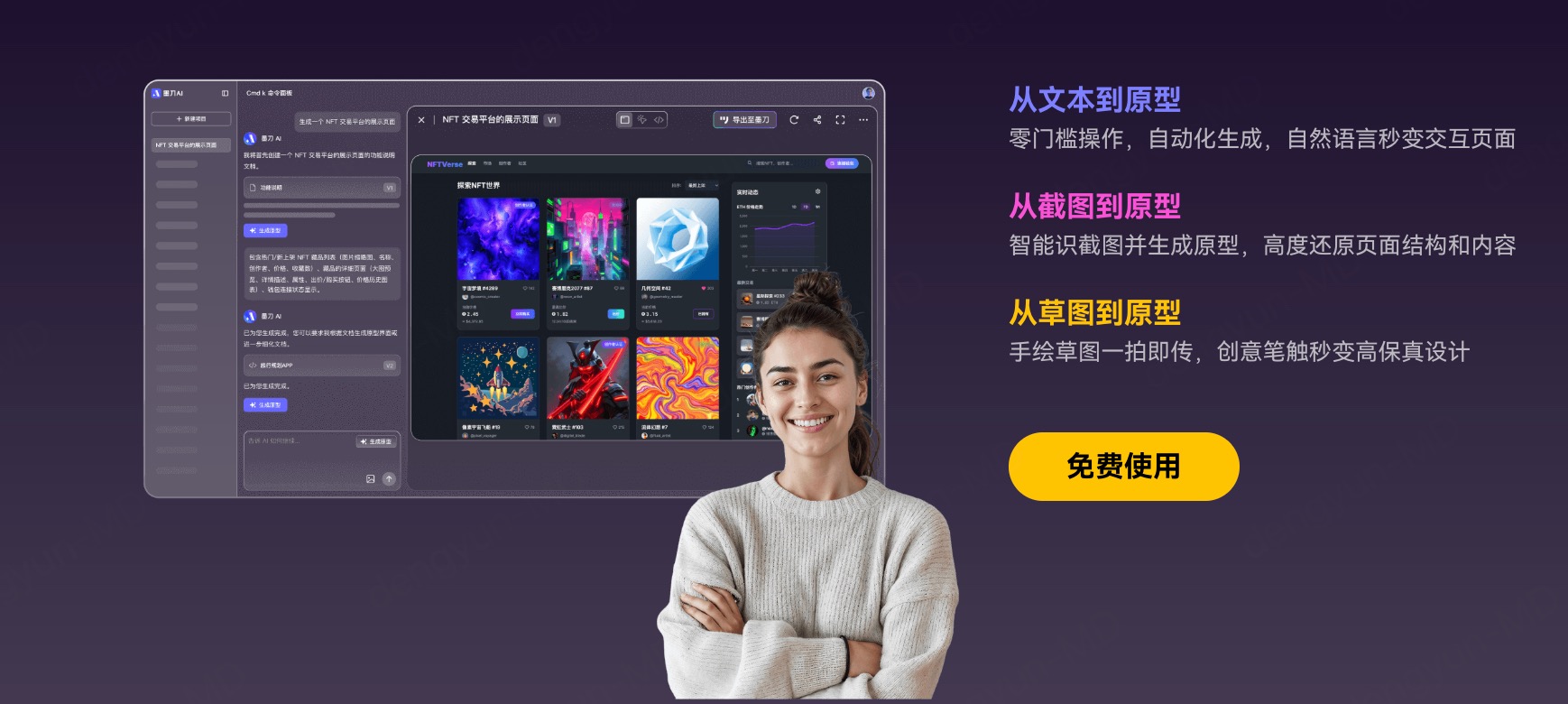
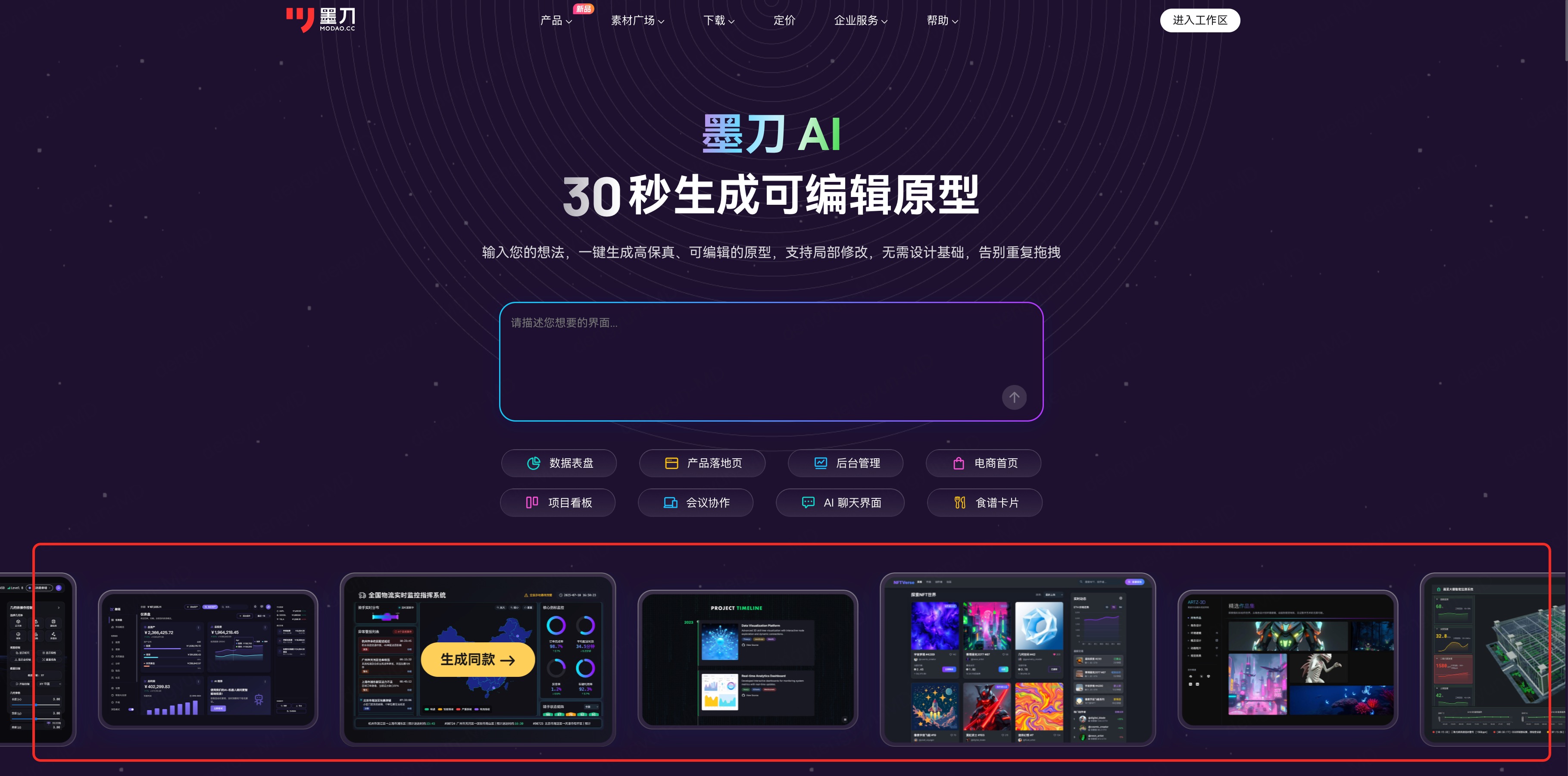
如果你正在寻找一个好用、上手快、中文支持强的AI设计工具,那墨刀AI绝对值得一试。它是在墨刀这款国内知名的原型协作协作平台基础上推出的智能原型生成功能,专为产品经理、设计师甚至无设计背景的用户打造。不同于那些只能生成静态图的工具,墨刀AI生成的是“活”的界面——不仅结构完整、风格统一,还能交互、能编辑、能交付。👉立即免费注册墨刀AI,体验AI一键生成UI设计稿流程
墨刀AI有哪些实用亮点:

一句话生成UI页面结构:输入一句自然语言描述,墨刀AI自动生成高保真UI界面。

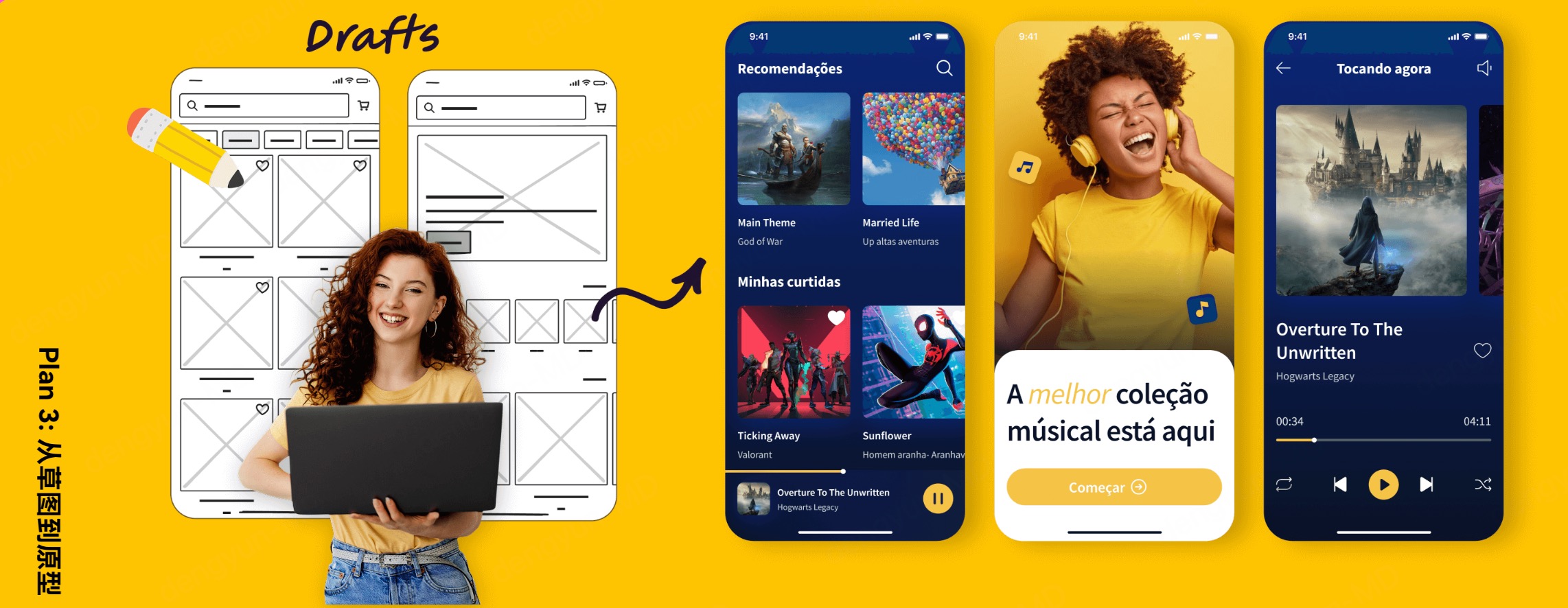
支持上传草图/截图:上传手绘草图或竞品图,AI智能还原为可编辑页面结构。
双模式编辑更灵活:既支持AI对话修改,又可以导入到墨刀原型中进行手动拖拽调整,适应不同操作习惯。
自动添加交互逻辑:跳转、弹窗、条件判断都能自动配置,适合做功能验证。

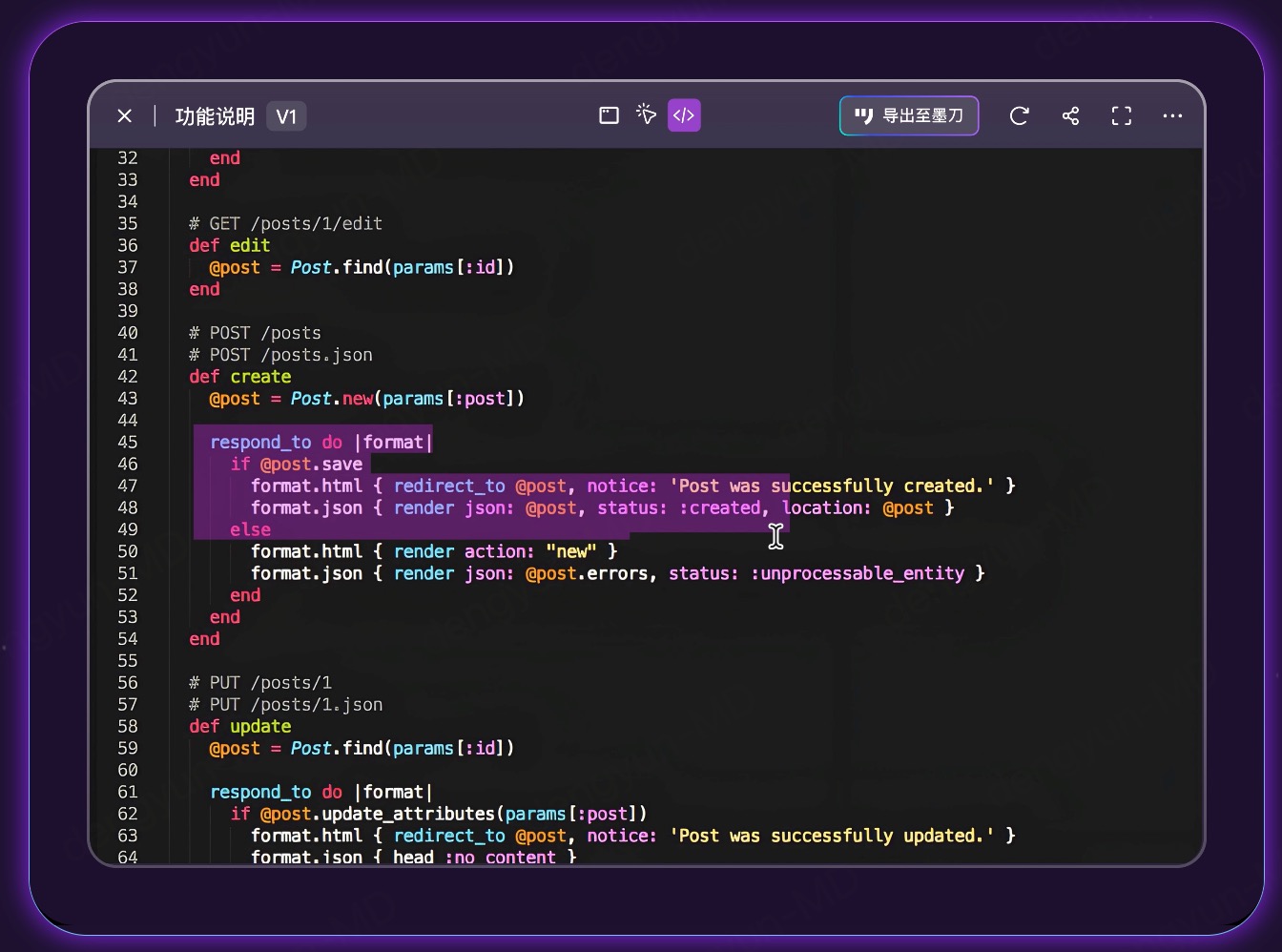
直接生成响应式代码:输出 HTML/CSS,可用于多端开发对接,减少设计与前端沟通成本。
导出方式丰富:支持导出原型文件、功能说明文档、代码资源,一键交付更高效。
中文支持极好,上手无门槛:界面友好、指令理解准确,尤其适合中文用户使用。
三、4步搞定AI生成UI设计全流程
Step 1:明确设计目标

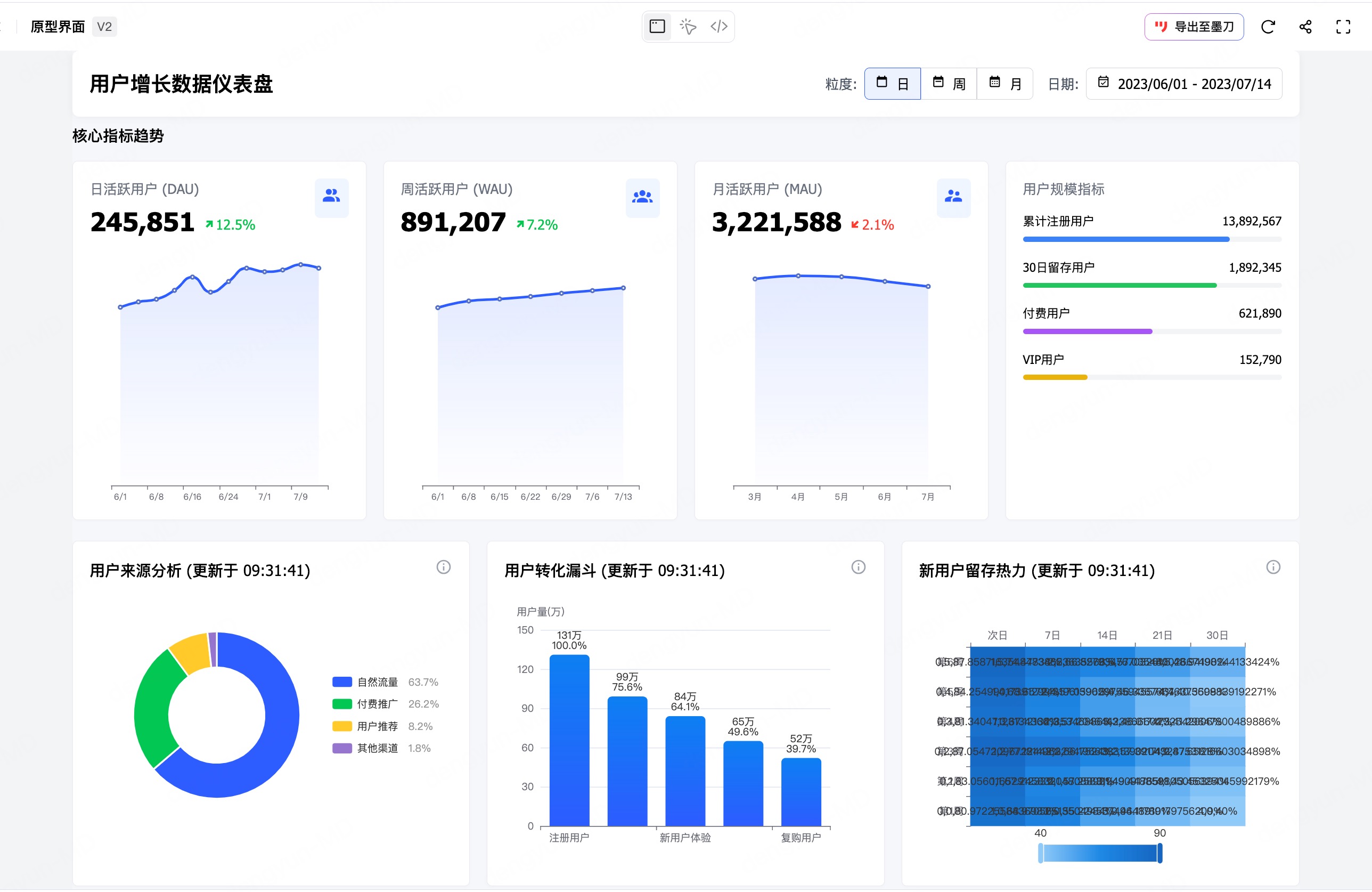
在使用 AI 生成 UI 前,首先要明确你希望设计的界面类型,是后台系统、App主页,还是数据看板?接着梳理页面需要包含的核心模块,比如导航栏、搜索框、数据表格、图表区域等。例如,我们要生成一个用户数据可视化系统界面,主要模块包括:DAU / WAU / MAU 趋势图、用户来源分析(自然、付费、推荐)、转化漏斗(注册 → 激活 → 付费)、用户分群画像。
Step 2:撰写提示词

输入AI的提示词越详细,AI生成的UI设计稿就越丰富,越符合理想的样子,比如根据上面的设计目标,你的提示词“生成一个用户数据可视化系统界面”,这样描述远不如:“生成一个面向产品运营团队的用户增长数据仪表盘,核心指标包括DAU/WAU/MAU趋势图、用户来源渠道分析(自然、付费、推荐)、关键转化漏斗(注册-激活-付费)、用户分群画像概览,要求数据可视化直观(图表清晰),支持时间粒度筛选”这样的提示词表达更清晰准确。
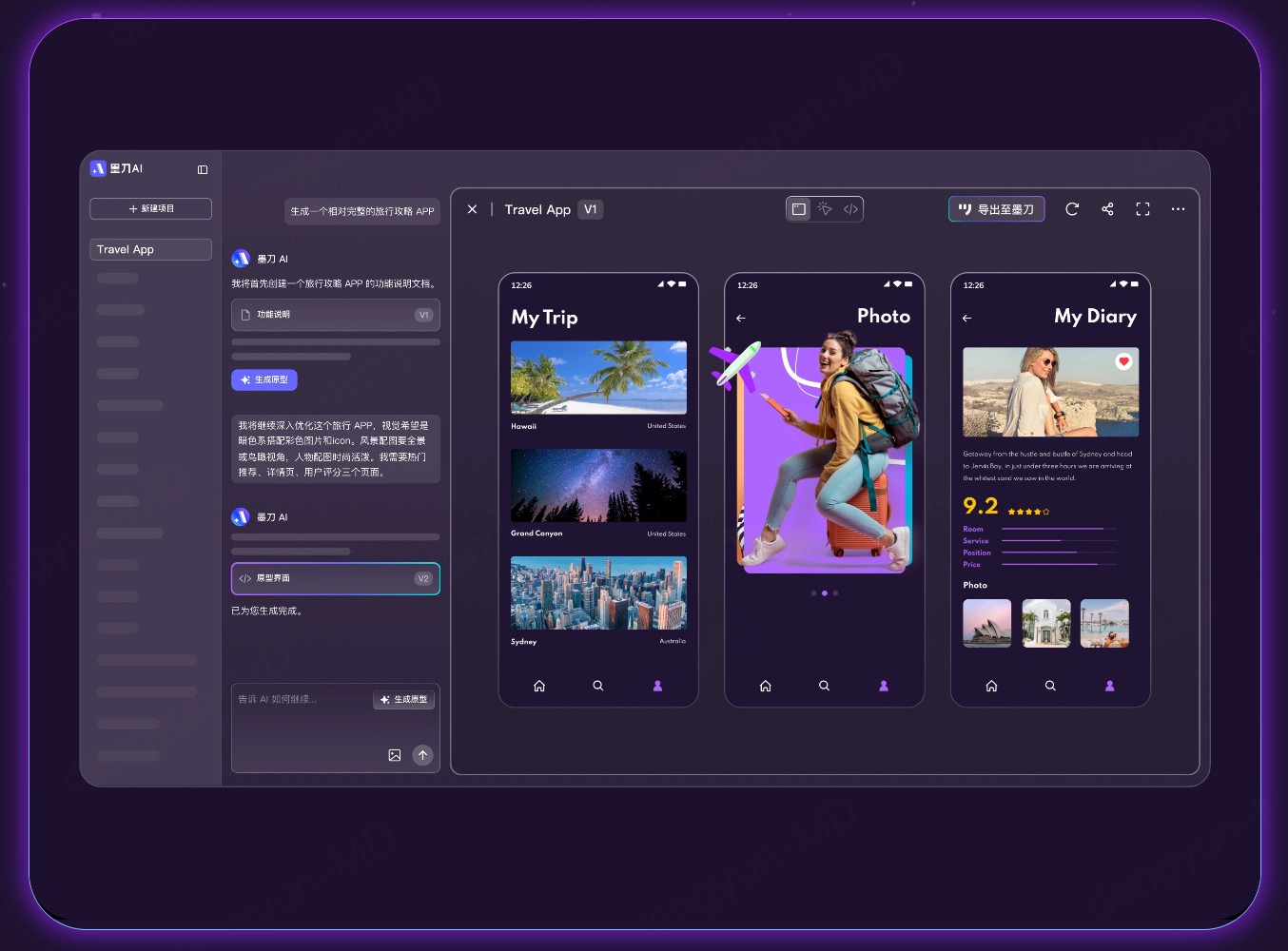
Step 3:输入提示词,启动AI生成

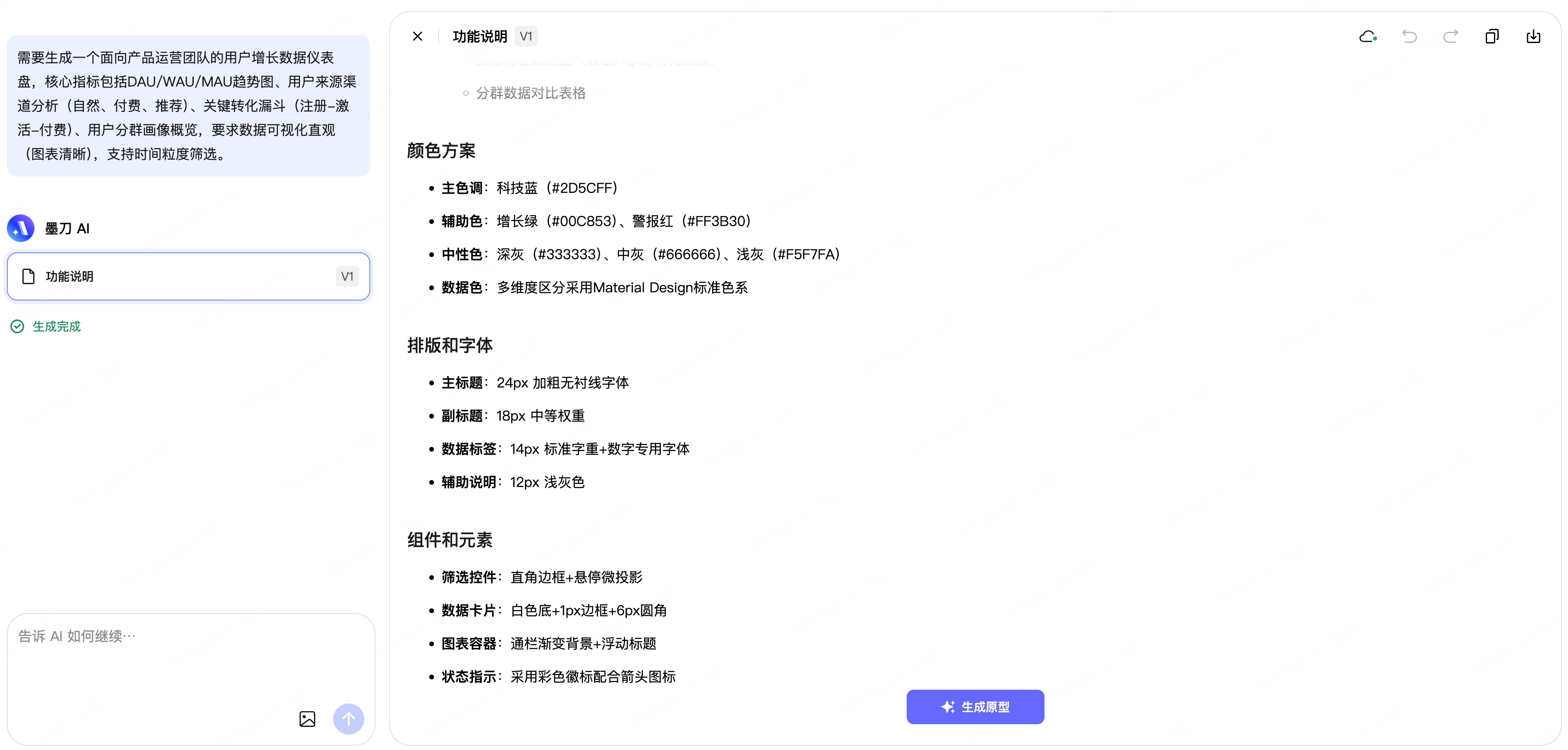
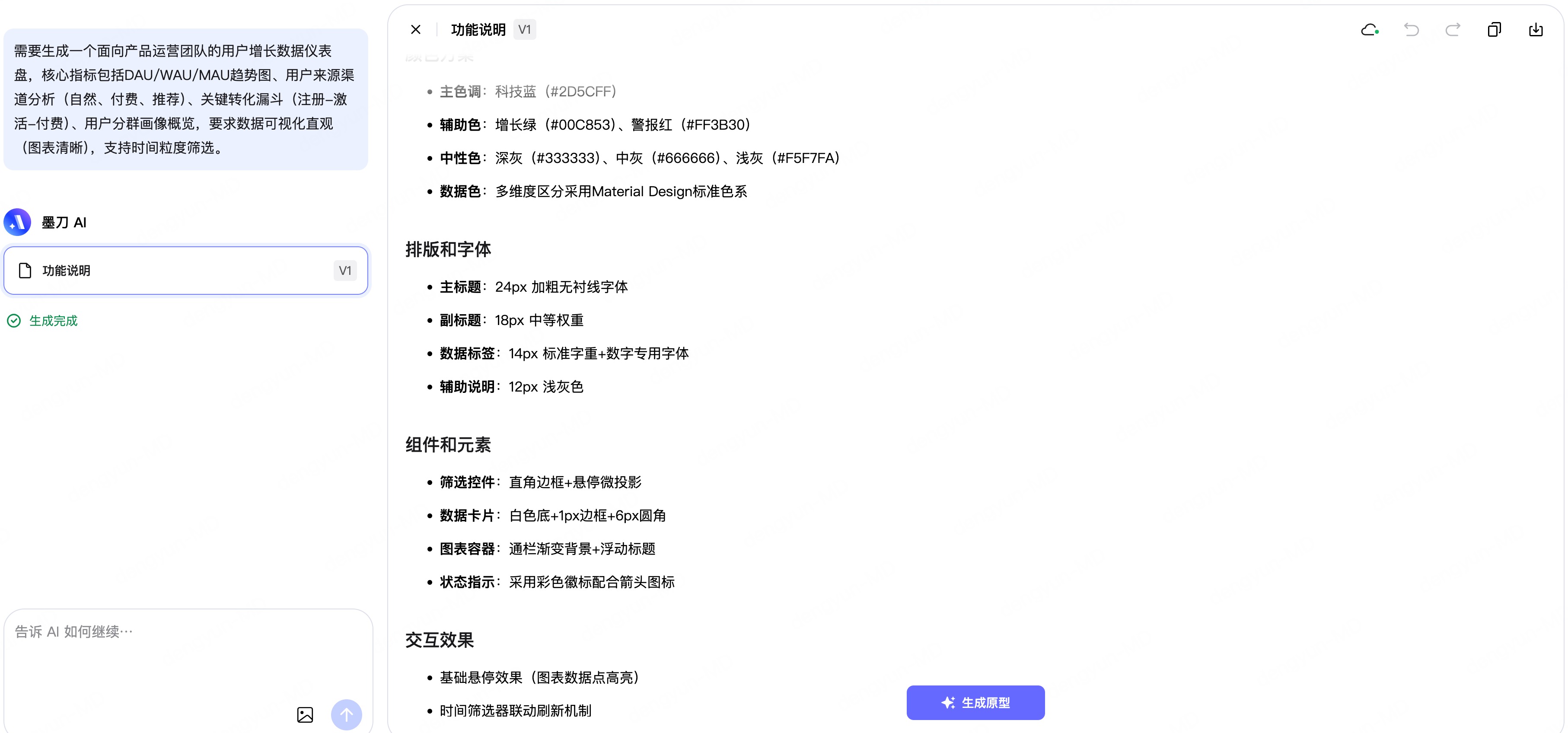
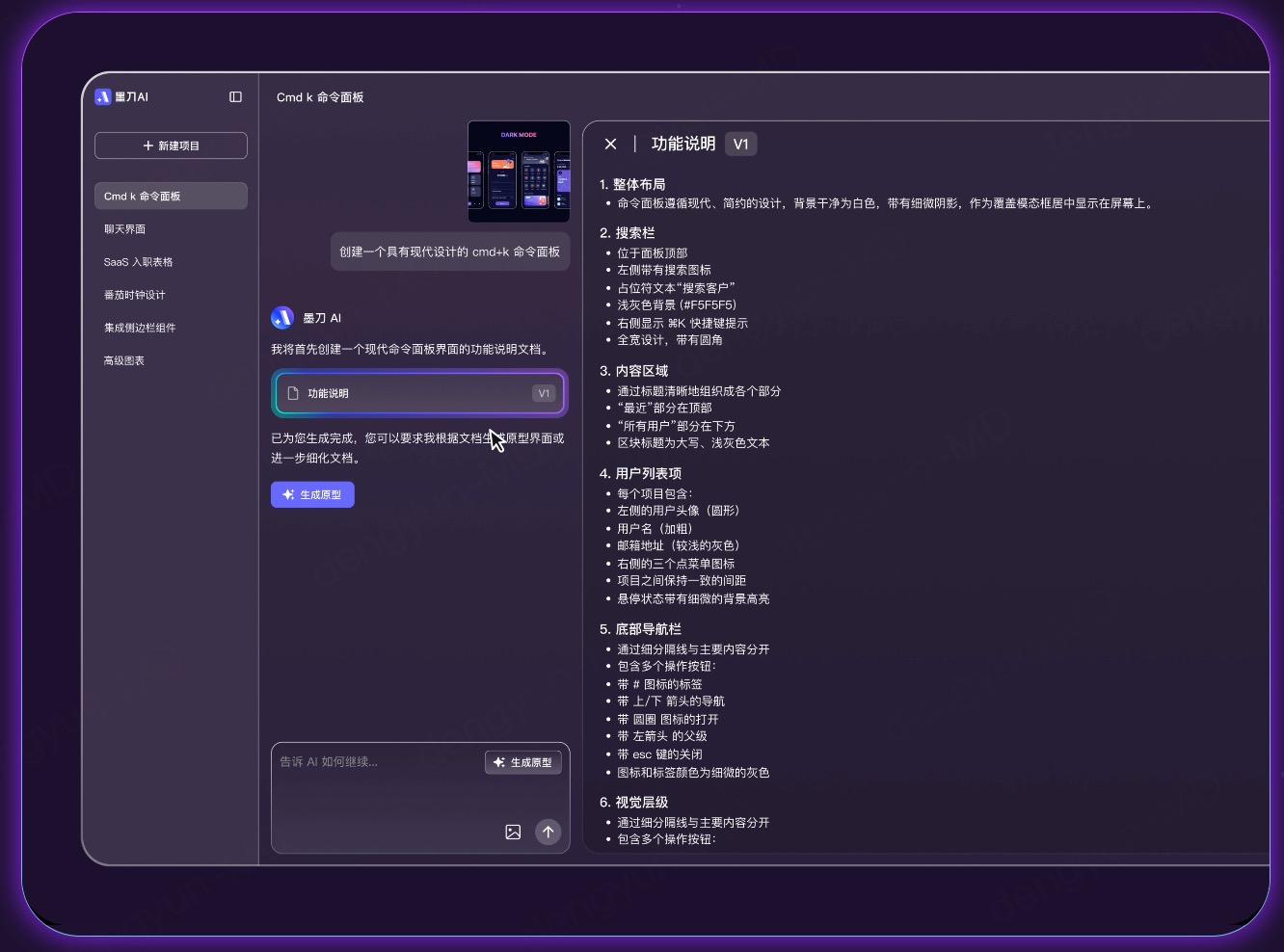
在墨刀AI中粘贴提示词,AI会自动解析出你的需求,然后输出一份功能说明文档,包含页面结构、模块说明、组件用途和交互设定,确保你对每一块内容都有清晰了解。你可以修改这份说明文档中的文字,调整模块内容,再点击【生成原型】,进入下一步生成环节,这样你可以得到一个结构完整、支持点击交互的高保真UI界面,包括按钮、图表、列表、表单等模块,颜色排版已经完成。
Step 4:调整修改UI界面并导出交付

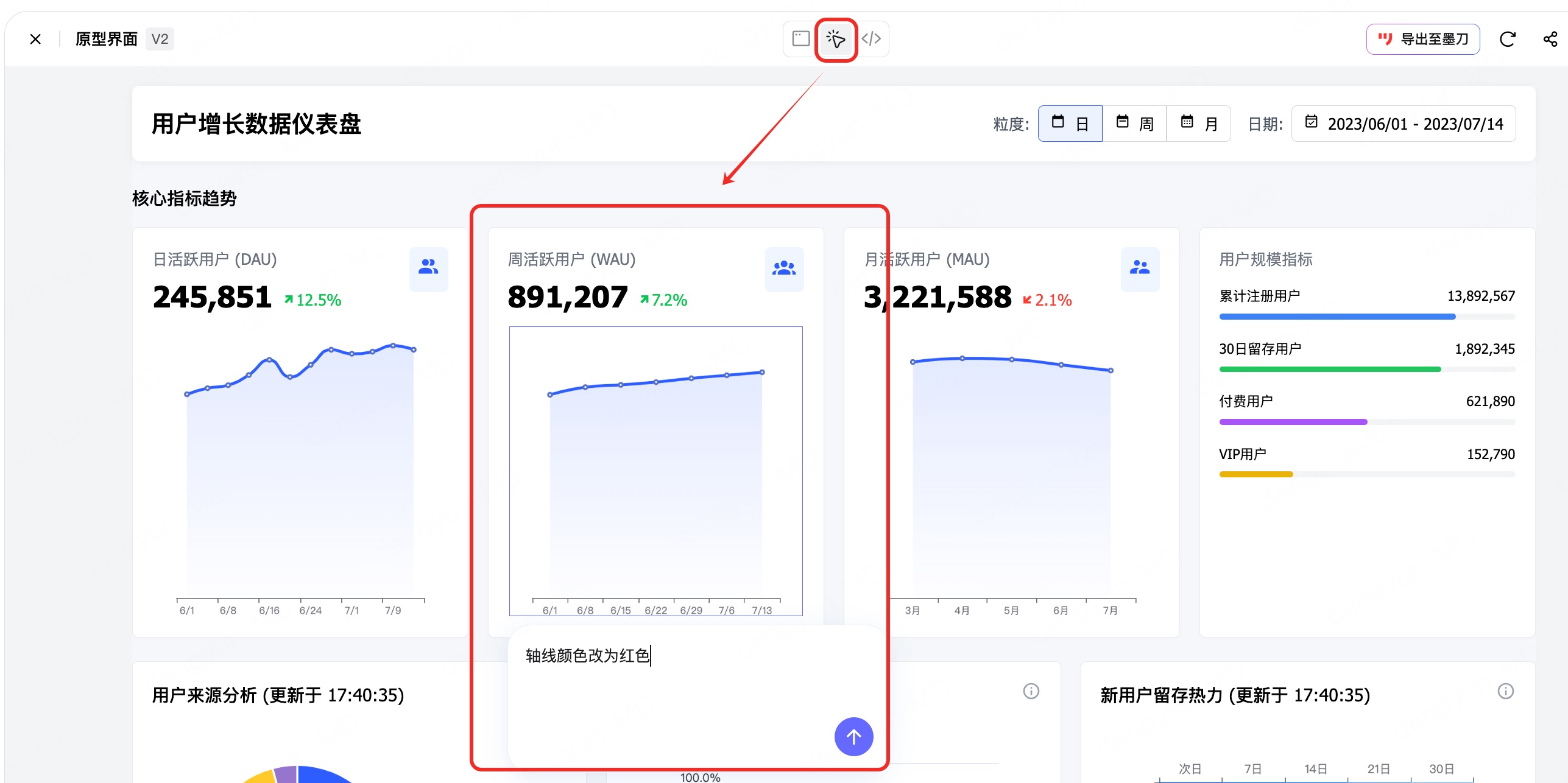
生成UI设计稿后,你可以通过两种方式对UI界面进行调整和优化。一是在墨刀AI生成界面中,点击【选择模式】选择界面的局部内容,通过AI对话方式,针对某个区域进行局部修改,快速实现细节调整。

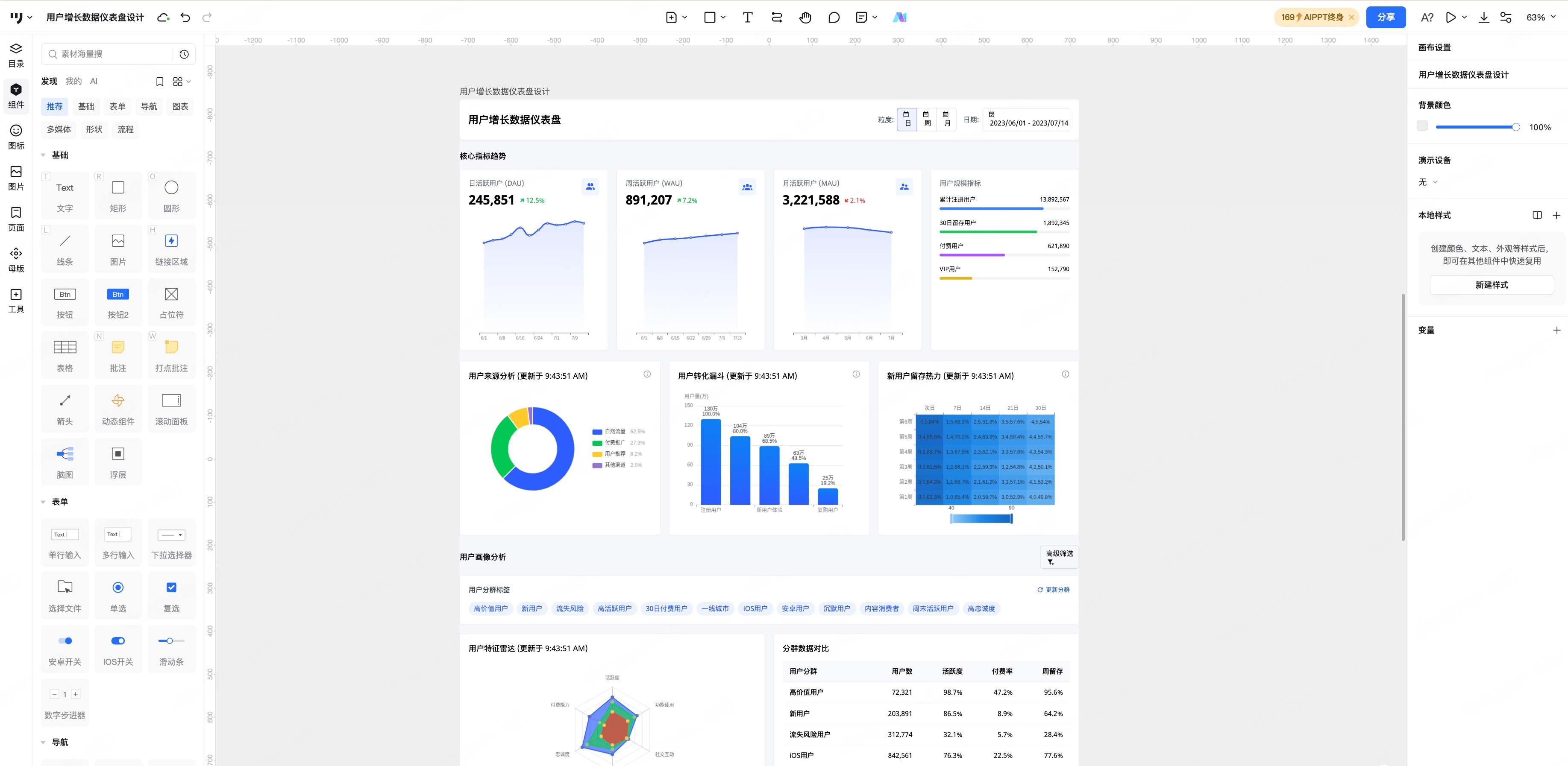
二是直接选择【导出到墨刀】,转为原型文件,进行手动调整修改组件样式、布局或调整交互设计,自由拖拽布局、修改文案或替换组件,实现更精准的个性化设计。
完成UI设计稿调整后,墨刀AI还支持“代码模式”,你可以一键复制或下载对应的HTML和CSS代码,方便快速交付给开发团队,大幅减少设计与开发之间的沟通成本,提升整体项目效率。这样,从设计到开发的交付环节也变得更加顺畅高效。
四、AI生成UI设计稿进阶技巧
如何写出高质量的提示词
高质量的提示词是让AI准确理解你设计需求的关键。你需要清晰说明页面类型、所需模块和整体风格。比如,具体描述页面的功能区域和视觉风格,能帮助AI生成更符合预期的界面效果。举个例子:“生成一个适用于SaaS管理平台的控制面板页面,包含左侧导航栏、顶部搜索、用户统计图表和近期操作记录卡片,风格简洁清爽。”

如果你刚开始使用AI工具,不太擅长写提示词也没关系。墨刀AI的独特之处在于,它不会直接马上生成UI界面,而是先根据你的提示词,智能生成一份详细的产品功能说明文档。你可以先查看这份文档,确认功能细节是否满足需求,如果不满意,还能在文档阶段进行调整,确保最终设计更精准符合预期。
通过这个过程,你还能逐步摸索出如何撰写更准确、高效的提示词,为后续设计打下坚实基础。这样,设计结果既省时又更贴合需求。
利用AI生成案例模板库
墨刀AI预置了丰富的案例模板库,可以帮助你快速选用或参考各种常见页面结构和模块组合,避免从零开始设计,提升效率和质量。

AI生成案例模板库不仅提供示例提示词,还支持个性化调整,让AI更精准理解需求,快速生成符合业务场景的高保真UI原型。同时,它也是学习设计模块划分和规范风格的好帮手,助力团队保持一致,推动项目高效推进。👉立即免费注册墨刀AI,使用AI案例模板快速生成UI界面
多次生成与局部调整
如果对AI初次生成的页面不满意,可以尝试换个描述重新生成,或者利用AI对话功能针对某个模块进行局部修改。另外,将AI生成UI设计稿导出到墨刀原型编辑模式,自己拖拽调整组件位置、修改文案,实现更精准的个性化设计,最大化满足你的需求。

AI一句话生成UI设计稿已不再是想象。无论你是产品、运营、创业者,还是设计师,墨刀AI都能帮你快速构建出专业高保真的界面原型,节省大量时间和沟通成本。现在免费注册墨刀AI,开启你的智能设计之旅,3分钟快速生成UI设计稿!




