作为企业级后台设计的首选,Ant Design组件库以其规范的设计体系和丰富的组件种类,赢得了众多产品经理和设计师的青睐。无论是基础表单、数据展示,还是复杂的交互控件,Ant Design都能提供稳定、高效的解决方案。本文将带你全面了解Ant Design组件库的核心功能与设计理念,分享实战中的使用技巧,帮助你快速从入门到精通,打造专业且高效的后台原型设计。
一、什么是Ant Design UI组件库
Ant Design的发展背景
Ant Design 是由蚂蚁集团于2016年正式发布的一套企业级 UI 设计语言和组件库,旨在解决传统中后台产品界面设计繁杂、体验不统一的问题。随着互联网应用日益复杂,企业后台管理系统需求不断提升,Ant Design应运而生,专注于为复杂业务场景提供规范、易用且美观的设计方案。
如今,Ant Design 已成为开源社区中最受欢迎的 UI 组件库之一,拥有庞大的用户群体和活跃的生态体系,广泛应用于金融、电商、政务、教育等多个行业的中后台产品。👉立即注册,免费使用 Ant Design 组件库,高效搭建专业原型!

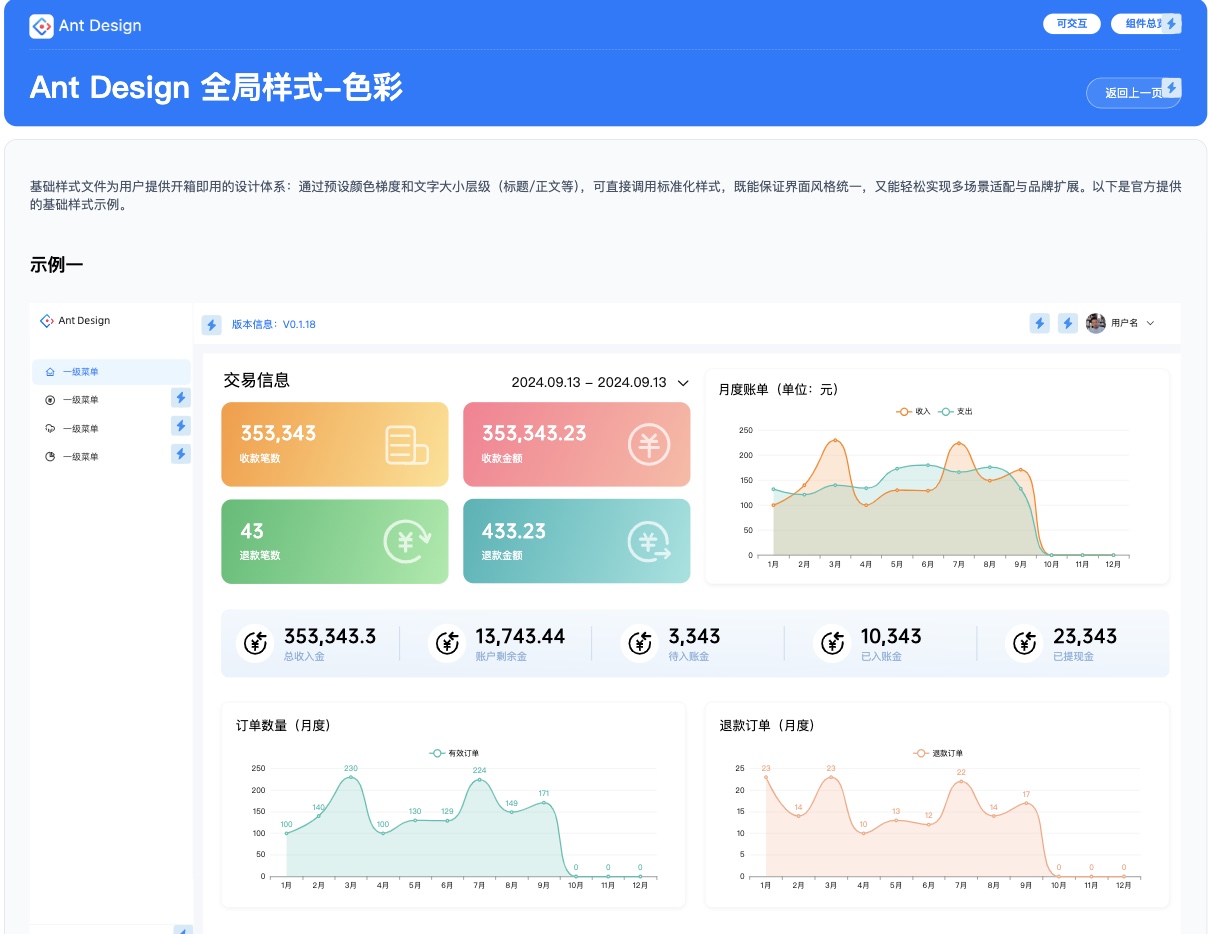
Ant Design设计理念及风格特点
Ant Design坚持“设计即服务”的理念,强调界面的统一性和用户操作的高效性。它提倡通过规范的设计语言,将复杂的业务逻辑以简洁、直观的方式呈现给用户。
主要风格特点包括:
- 简洁优雅:界面风格现代,色彩运用稳重且富有层次感,帮助用户聚焦核心内容。
- 高度一致性:所有组件遵循统一的设计规范,确保页面整体协调,提升品牌形象。
- 模块化灵活:组件丰富且功能完善,支持各种复杂业务需求的灵活组合。
- 响应式设计:适配多种屏幕尺寸,保证在不同设备上的良好体验。
通过这些特点,Ant Design 不仅让设计师和开发者工作更高效,也让最终用户拥有更流畅、更愉悦的使用体验。

二、Ant Design核心组件讲解
常用表单组件:输入框、选择器、开关
表单组件是Ant Design中使用频率最高的模块,主要用于数据录入和用户交互。
- 输入框(Input):支持单行、多行输入,带有占位提示和多种校验规则,满足多样化的文本录入需求。
- 选择器(Select):提供单选、多选等功能,支持搜索过滤,方便用户快速定位选项。
- 开关(Switch):用于切换状态,如开启或关闭某项功能,操作直观简洁,适合布尔型选项。
这些组件不仅样式统一,还内置丰富的交互效果,确保表单操作流畅且用户体验优良。

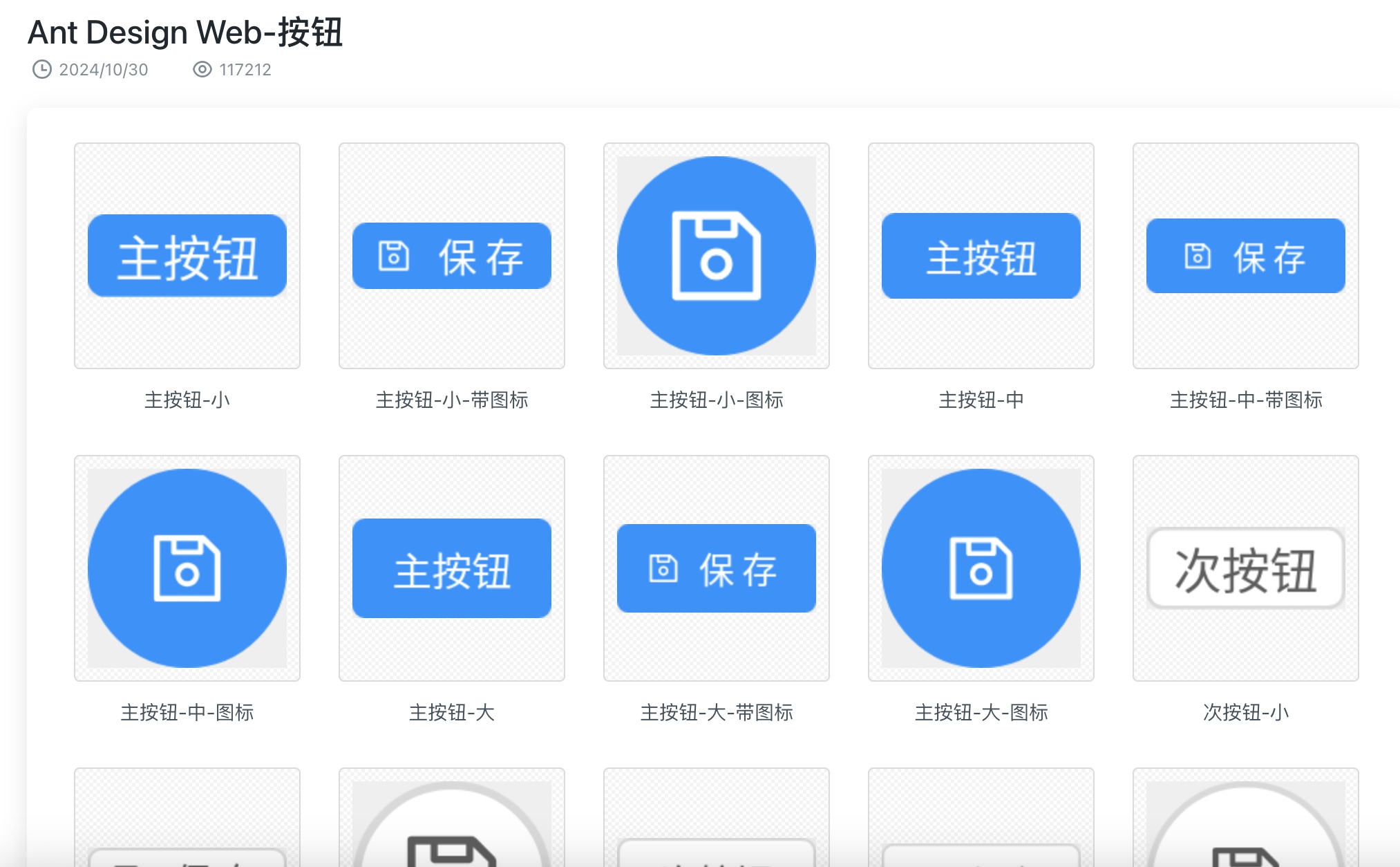
按钮与操作控件详解
按钮是用户触发操作的关键控件,Ant Design提供多种类型:
- 主按钮(Primary Button) 用于强调主要操作,颜色突出;
- 默认按钮(Default Button) 适用于辅助操作;
- 虚线按钮(Dashed Button) 常用于添加操作;
- 文本按钮(Text Button) 轻量简洁,适合不太重要的操作。
此外,还有图标按钮、按钮组等,满足不同场景的需求。

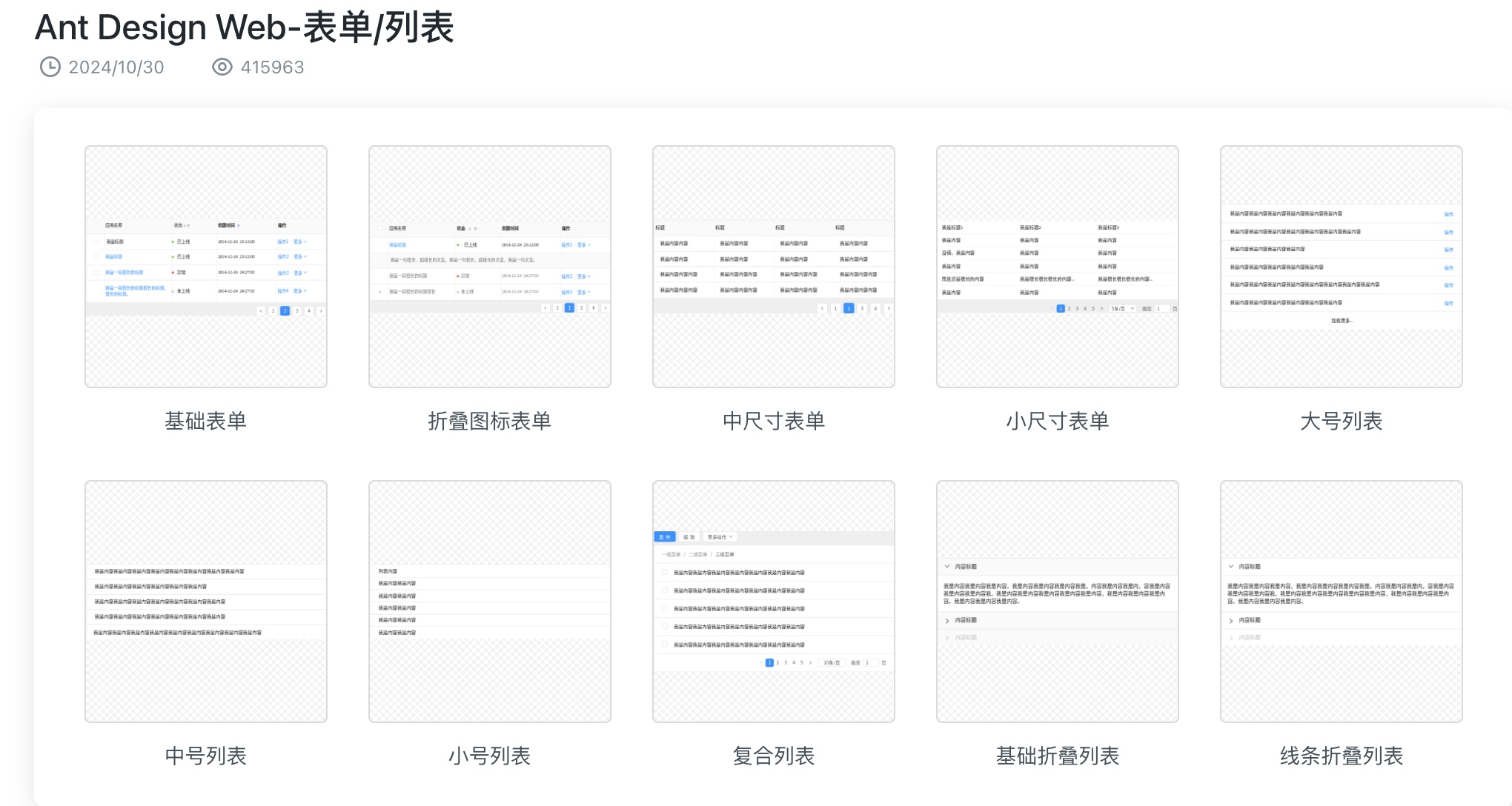
数据展示组件:表格、标签页、分页器
数据展示是后台系统的核心需求,Ant Design提供多样化组件支持:
- 表格(Table) 支持排序、筛选、分页、可编辑单元格,帮助高效展示和管理大量数据。
- 标签页(Tabs) 便于在同一页面切换多个视图,组织信息层级清晰。
- 分页器(Pagination) 配合表格使用,实现数据的分块加载,提升性能和用户体验。
这些组件功能强大,极大简化了复杂数据界面的开发和设计工作。

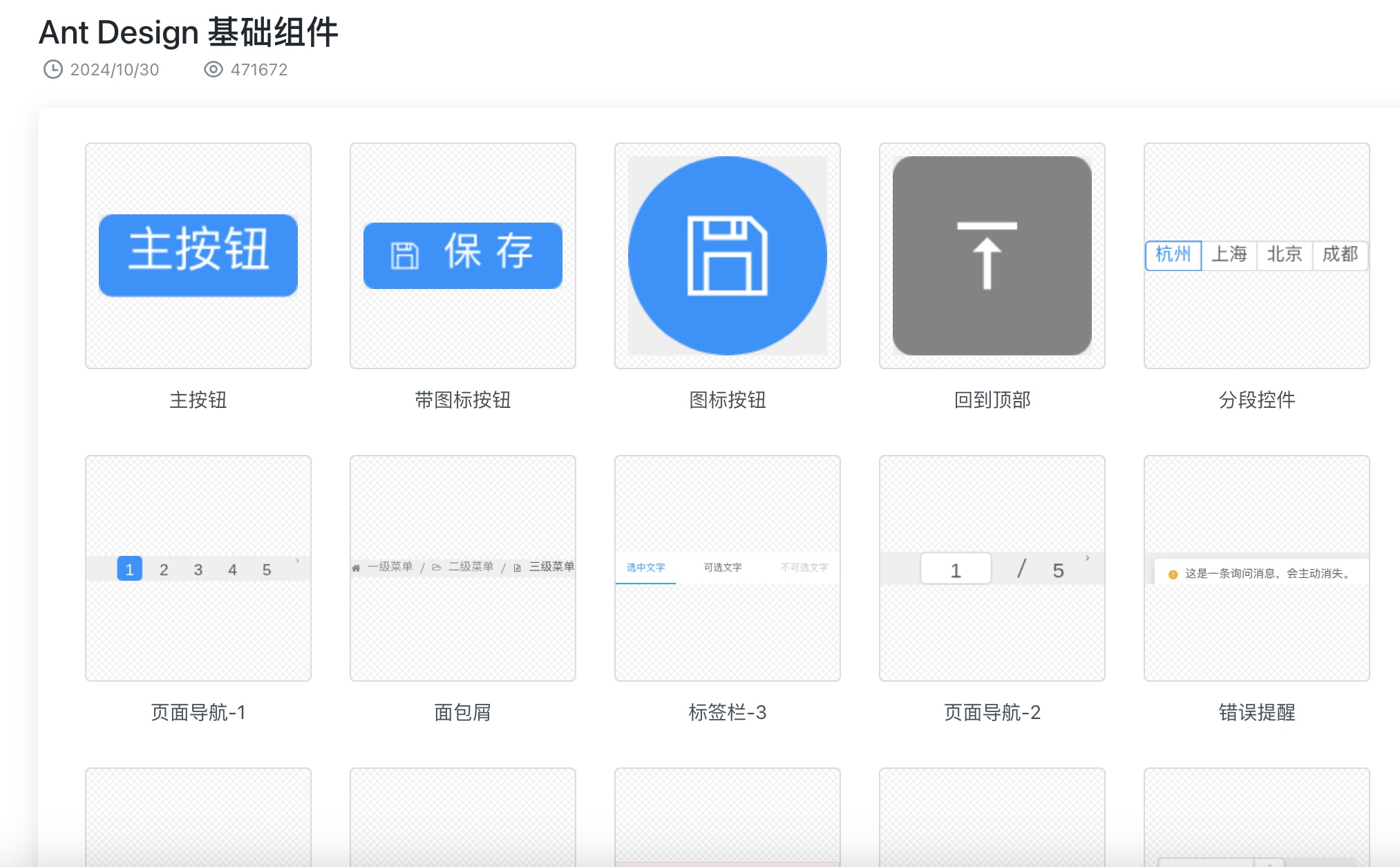
导航与布局组件介绍
良好的导航和布局是提升用户操作效率的基础。Ant Design提供:
- 菜单(Menu) 支持多级菜单和动态收缩,适合构建侧边栏导航。
- 面包屑(Breadcrumb) 明确用户当前所在位置,方便路径回溯。
- 布局(Layout) 提供头部、侧边栏、内容区等布局结构,方便快速搭建页面框架。
通过这些组件,开发者和设计师可以轻松实现规范且灵活的页面结构。

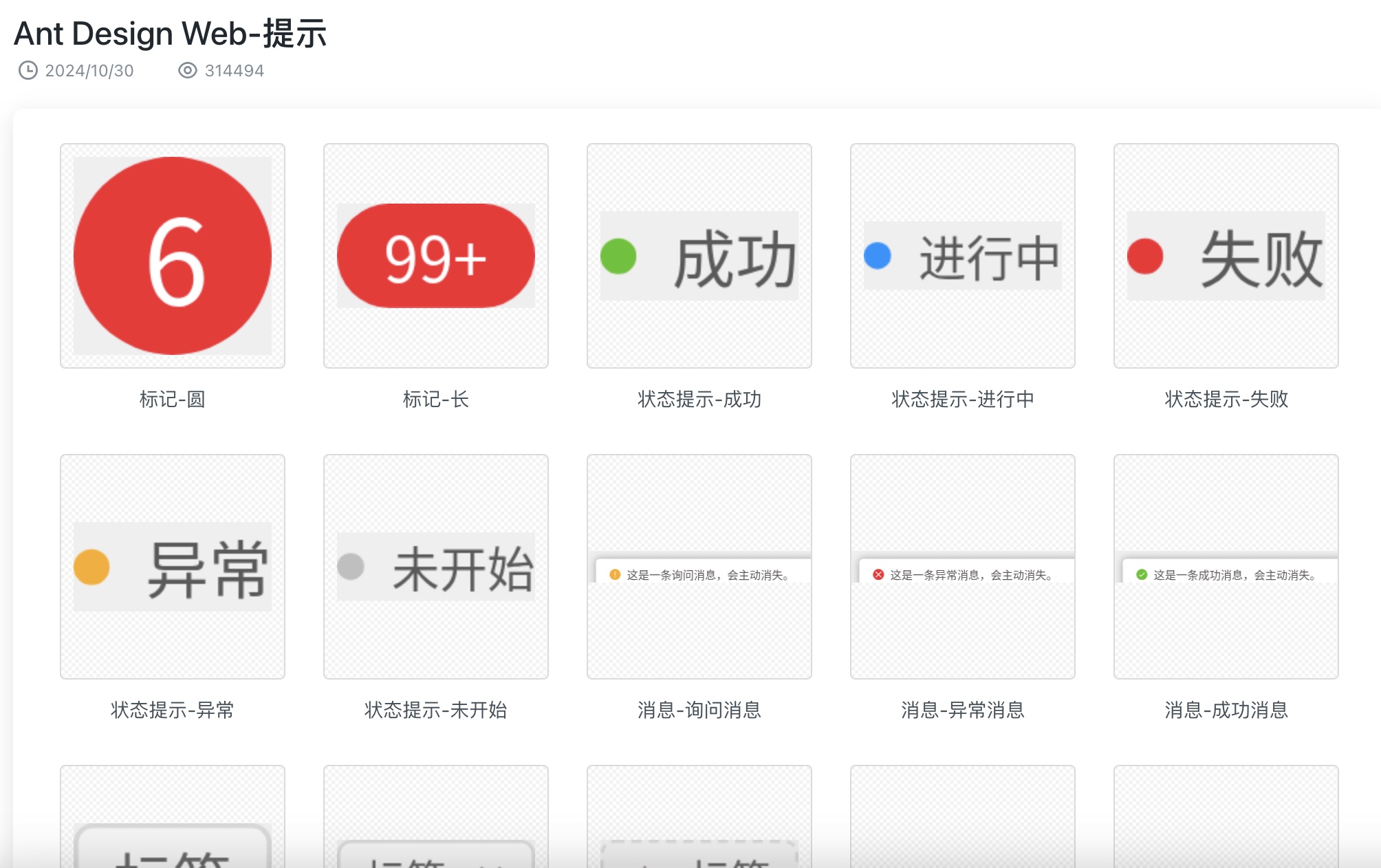
反馈与通知组件功能解析
及时反馈用户操作结果是良好体验的重要组成部分。Ant Design的反馈组件包括:
- 消息通知(Notification) 弹出提示信息,支持不同级别的状态显示。
- 提示框(Modal) 重要信息确认,常用于删除确认、表单填写提醒等。
- 加载提示(Spin) 用于等待状态,提示系统正在处理。
- 消息提示(Message) 简洁的操作反馈,常用于成功、失败的快速提示。
这些反馈组件帮助产品提升交互的友好度和响应速度,增强用户信任感。

三、用Ant Design高效搭建页面原型
案例说明
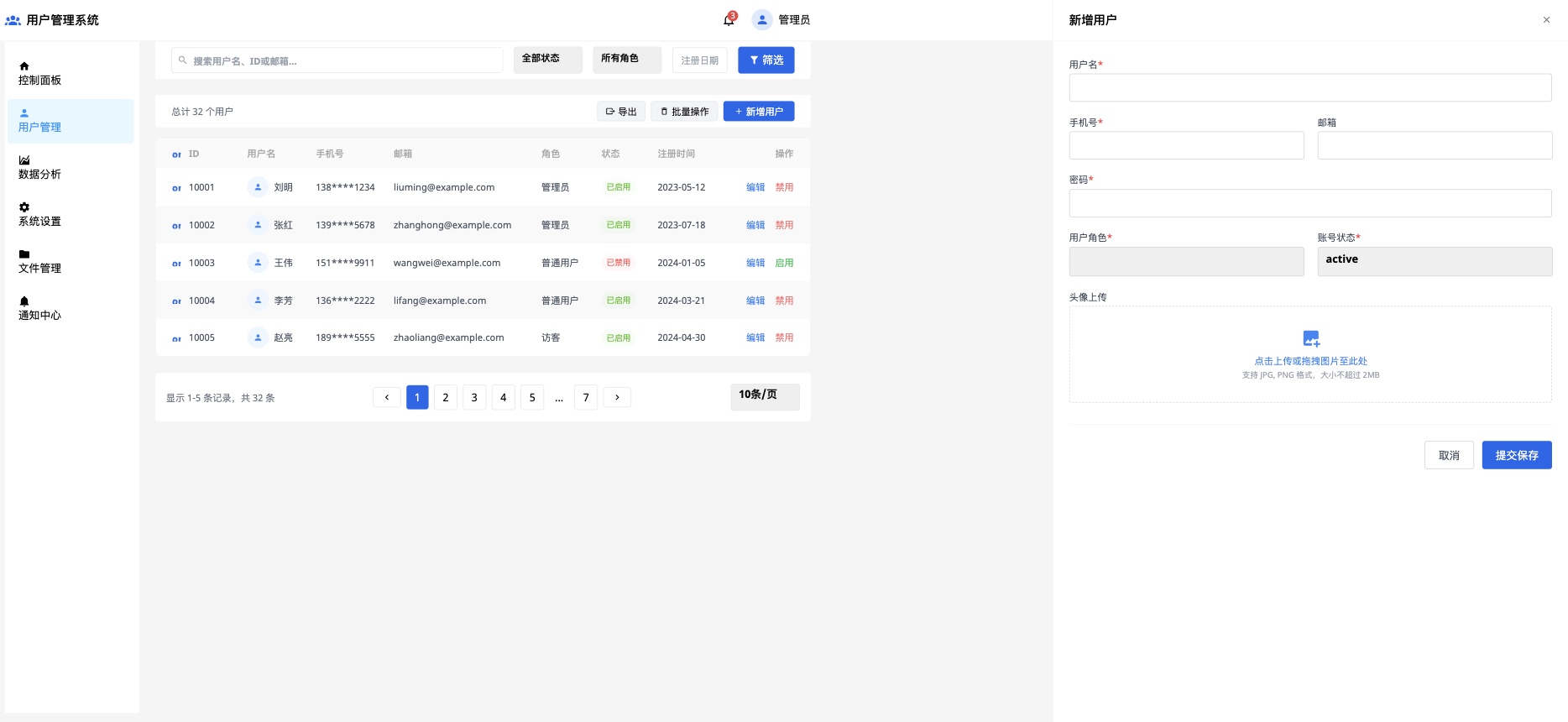
以“用户管理后台页面”为例,页面包含顶部导航栏、侧边菜单、用户信息表格、筛选栏和新增用户操作入口。我们将用 Ant Design 组件库,搭建一个完整、规范、可交互的后台页面结构。
第一步:选择页面所需组件
在日常产品设计中,用户管理模块是最常见的后台页面之一。我们将以此为例,利用墨刀中的 Ant Design组件库,快速搭建一个包含:
- 顶部导航栏
- 左侧菜单栏
- 用户信息表格
- 筛选栏
- 新增用户按钮
的标准后台管理页面,演示如何实现页面结构完整、交互逻辑清晰的高保真原型。

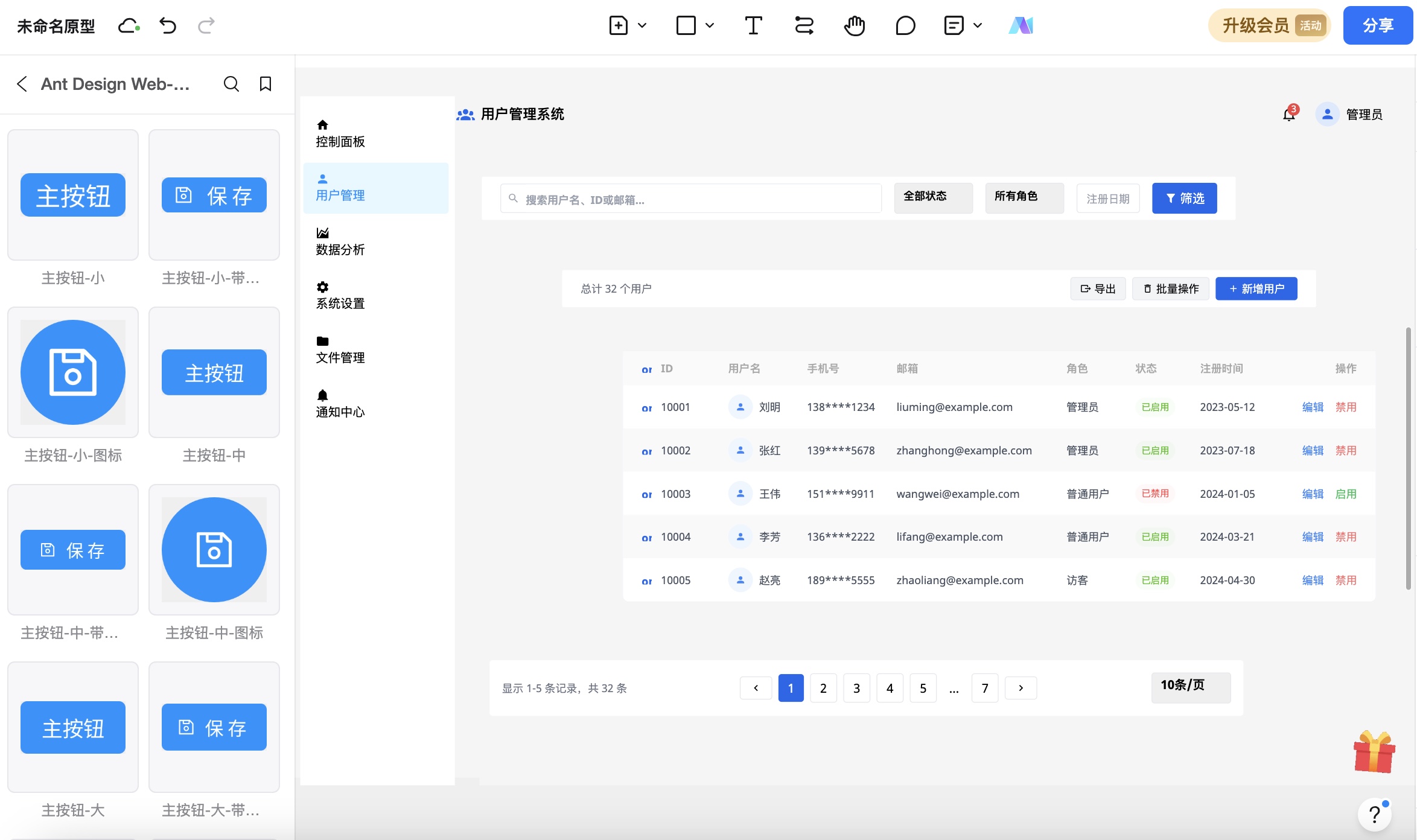
第二步:拖拽组件并布局排版
将“顶部导航栏”和“侧边菜单栏”组件拖入页面,构建后台页面的基本框架。随后,添加主内容区组件,如表格区、筛选区,并按逻辑顺序进行排版布局,确保页面清晰、有条理。

第三步:编辑组件属性与样式
对每个组件进行细节调整:
- 表格字段可自定义列名,如“用户名”“手机号”“角色”
- 筛选栏中的 Select 选择器设置为“按角色筛选”
- 按钮设定文案为“新增用户”,并调整颜色为主按钮样式
通过样式面板快速更改字体、间距、按钮风格,使页面风格更贴近品牌规范。

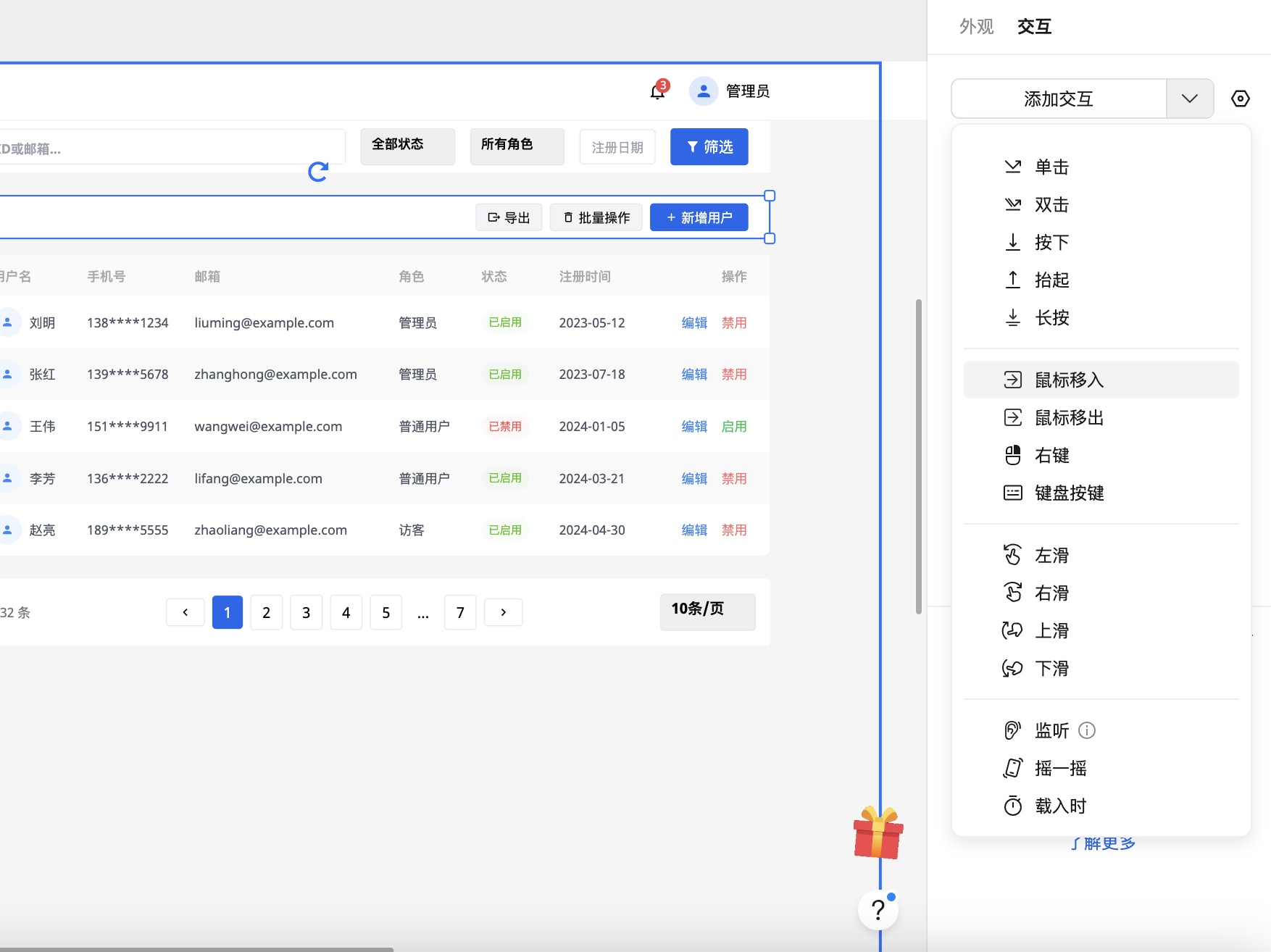
第四步:设置组件交互动作
利用墨刀的“交互动效”功能,配置页面行为逻辑:
- 点击“新增用户”按钮,跳转至新增用户页面
- 表格支持分页和排序逻辑
- 筛选框变动时,表格展示相应结果
这样一来,原型不仅“看起来像”,也“用起来像”。

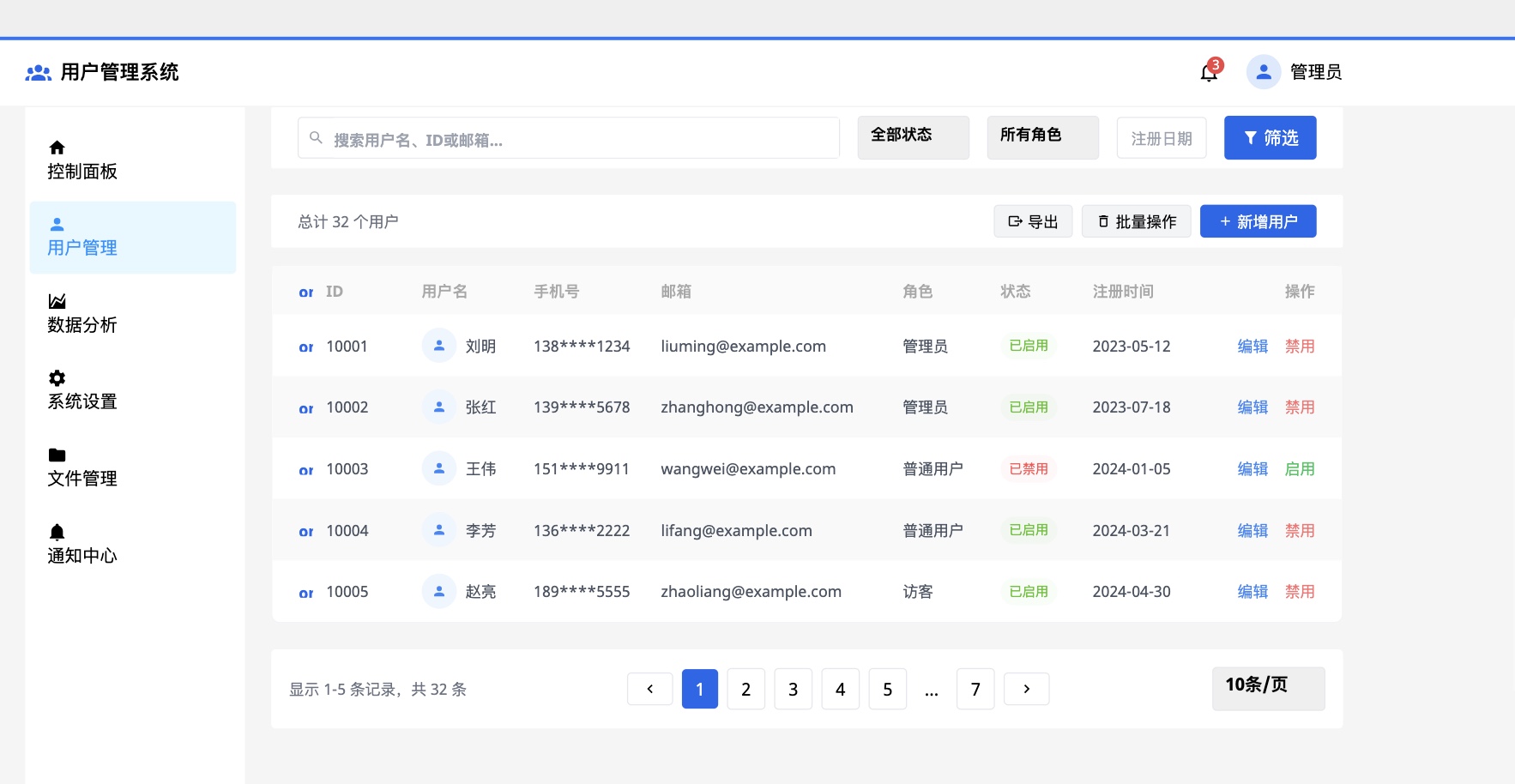
第五步:预览与优化页面原型
点击预览按钮,检查整体视觉效果与交互流程是否流畅:
- 页面是否层级清晰?
- 按钮是否够显眼?
- 表格是否信息完整?
- 筛选逻辑是否直观?
根据反馈进一步微调样式与结构,最终形成一个功能完备、交互自然的后台原型。

四、Ant Design组件库的最佳实践与注意
保持设计规范和视觉一致性
使用 Ant Design 组件库的最大优势之一,就是可以快速建立统一的视觉体系。但前提是要遵循原有设计规范,不要随意修改组件样式,尤其是颜色、间距、字体等核心参数。
- 页面内的按钮样式应统一,例如“主按钮”与“次按钮”的颜色、边框一致。
- 表单间距、标题字号、图标风格需保持一致,避免出现“拼贴感”。
记住:组件统一 ≠ 千篇一律,只要在规范内微调,也能做出有品牌个性的设计。

优化交互体验和响应式设计
Ant Design 的很多组件原生就支持交互反馈,比如按钮的加载状态、表单的校验提示、分页的切换动画等。在搭建原型时也要体现这些真实的用户体验:
- 点击“提交”按钮,应设置“loading”反馈,提示用户正在处理。
- 表单字段应设定校验提示文字,例如“手机号不能为空”。
- 用栅格系统实现响应式页面结构,确保在不同屏幕尺寸下都能正常展示。
特别是在后台系统或移动端原型中,响应式结构将大幅提升使用体验和产品演示效果。

组件命名与版本管理规范
虽然在原型阶段我们更多关注视觉呈现,但如果你要将设计交付给开发,建议提前做好组件命名与版本标注,以方便后续对接与维护。
- 命名建议使用通用语义,如“用户表格”“顶部导航栏”,避免“组件1”“按钮A”等模糊标识。
- 若原型有多个版本,建议在画布或文件中标注版本号与修改时间,方便团队协作。
- 可将常用组件组合保存为“自定义组件”,统一管理、统一调用,提升效率。
规范虽然繁琐,但能有效避免版本混乱、沟通困难,是成熟团队设计流程的关键一环。

掌握Ant Design组件库,不仅能提升原型设计效率,更能保证设计规范和用户体验的一致性。无论你是刚入门的新人,还是追求精益求精的资深设计师,都能从中受益。现在就来墨刀,轻松复用Ant Design组件库资源,快速搭建高质量后台原型页面!👉 立即注册墨刀,开启你的Ant Design设计之旅!




